In my post here, I had shown you how to create a plugin from existing code. In this post, I will show how to create a basic ‘Hello World’ wordpress plugin from scratch.
First of all, create a ‘hello-world’ folder in your plugins subfolder under the wp-content folder of your wordpress installation.
Then, create a blank file in the ‘hello-world’ folder and name it ‘index.php’.
After that, open your index.php file and put the following code in it:
<?php /* Plugin Name: Hello World Plugin Plugin URI: http://myexamplesite.com/hello-world Description: A simple WordPress Hello World plugin Version: 1.0 Author: Author Name Author URI: http://myownsite.com License: GPL2 */ ?>
This will create a descriptive header in the listing of plugins under the plugins section in wp-admin.
Now create a simple hello_world function in the example index.php page like so:
<?php
function hello_world()
{
echo "<h1>Hello World!</h1>";
}
?>But this function needs to be called somewhere to get its output.
To get the output, we need to add the following code to our index.php file.
<?php
function hello_world_callback()
{
add_menu_page("Hello World", "Hello World", "administrator", "hello-world", "hello_world");
}
add_action("admin_menu", "hello_world_callback");
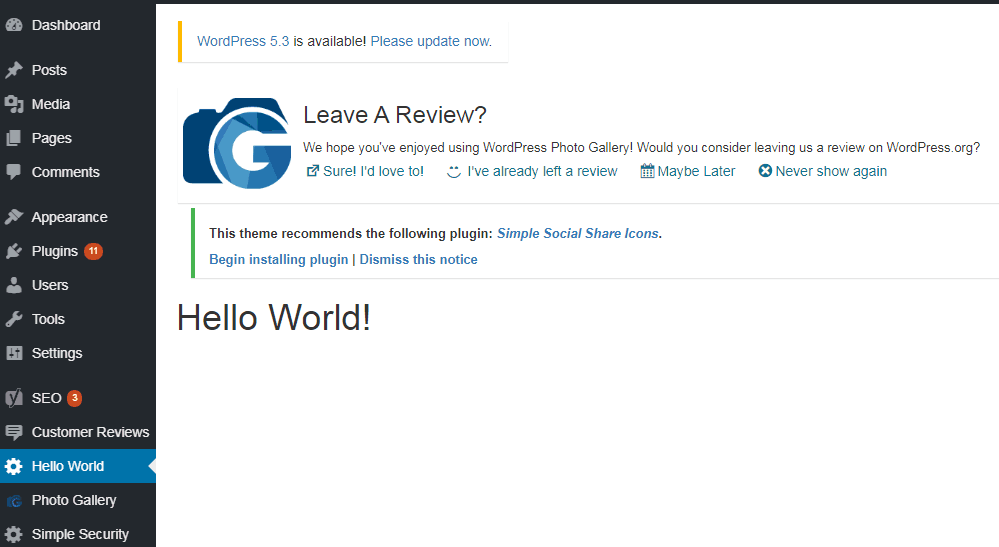
?>The add_action function hooks into ‘admin_menu’ to create a link to the plugin in the admin sidebar on the left of your dashboard. On clicking this link, the ‘hello_world’ function is called and the output is displayed on that page.
We will get the output in wp-admin under the “Hello World” tab once we activate the plugin.
So the complete code that needs to be there in the index.php is the following:
<?php
/*
Plugin Name: Hello World Plugin
Plugin URI: http://myexamplesite.com/hello-world
Description: A simple WordPress Hello World plugin
Version: 1.0
Author: Author Name
Author URI: http://myownsite.com
License: GPL2
*/
function hello_world()
{
echo "<h1>Hello World!</h1>";
}
function hello_world_callback() {
add_menu_page("Hello World", "Hello World", "administrator", "hello-world", "hello_world");
}
add_action("admin_menu", "hello_world_callback");
?>
The video above shows the installation and working of the plugin.
Click the following link for a more detailed tutorial.

Greetings! Quick question that’s entirely off topic. Do you know how to make your site mobile friendly? My website looks weird when viewing from my iphone. I’m trying to find a theme or plugin that might be able to fix this issue. If you have any recommendations, please share. Thank you!
This site can be a stroll-through for all of the data you wanted about this and didn抰 know who to ask. Glimpse right here, and you抣l positively discover it.